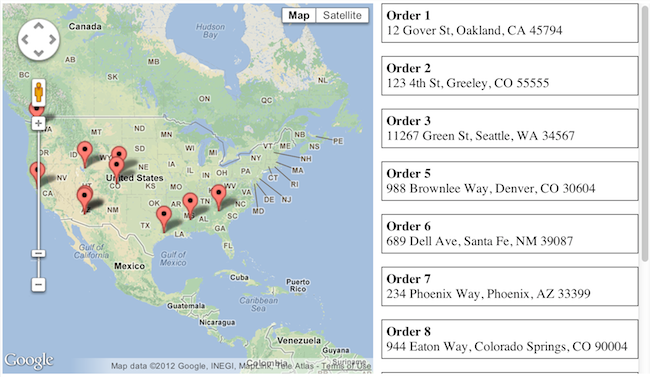
Use Google Maps to Display Dynamic Content-.yVSy - Forum - Network Performance Monitor (NPM) - THWACK

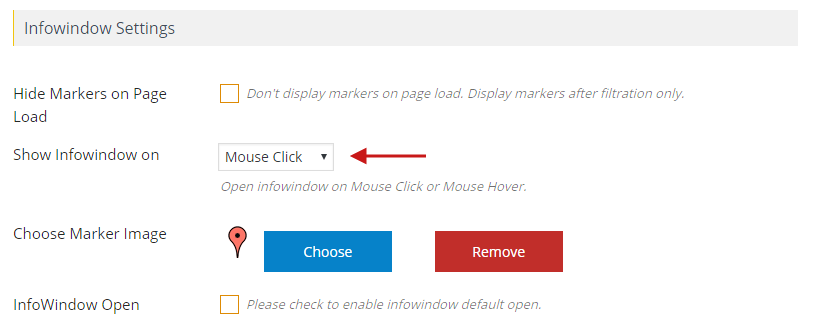
javascript - How to put button inside a pin marker and link into another page after clicked in google map - Stack Overflow

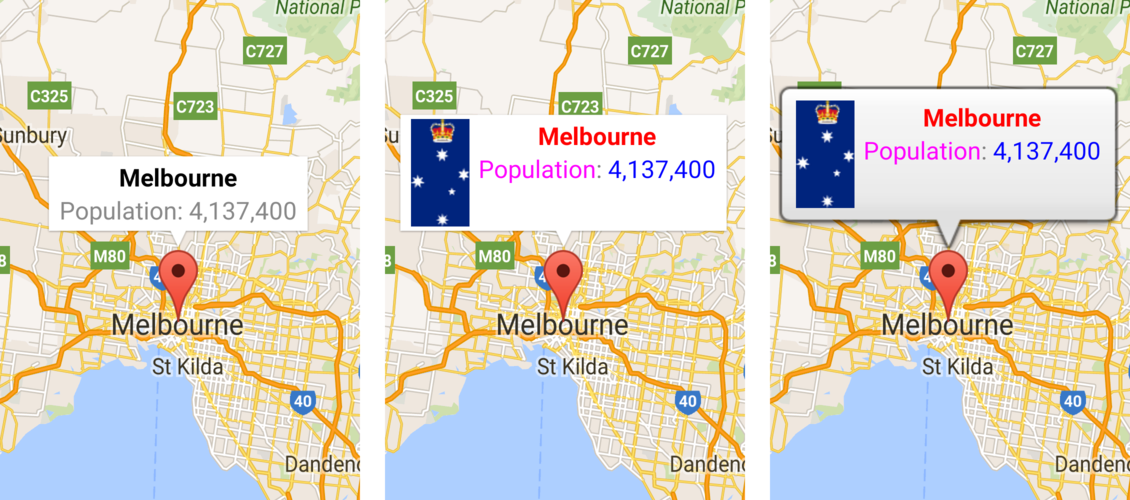
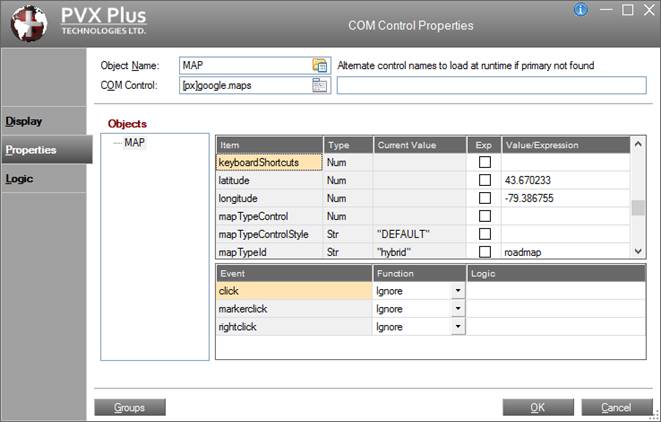
React Google Map InfoWindow showing all the info when I click on a single Mark · Issue #753 · tomchentw/react-google-maps · GitHub